A few weeks ago DevConf was in town. I was lucky enough to attend, and I ran a meta workshop where we took people for a walk under the trees, played memory games, chatted, met people, and chilled. Here are my sketchnotes from the talks I went to, and a bit of info on the workshop.
DevConf Cape Town 2019: my takeaways
At any conference, there’s a lot of information that comes at you. I do sketchnotes to try and pick out just a few things from each talk: the bits that are most important or relevant to me, in my day-to-day job. I try and end up with one key takeaway from each talk. Even that “little” means I get a lot from the conference overall!
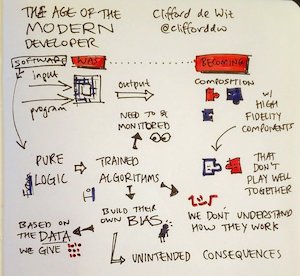
The first talk I went to was the keynote: “The Age of the Modern Developer” by Cliff de Wit. I went to this talk to hear what other people think of where we (developers) are at these days. My key takeaway: we need to watch our trained algorithms, and the data we feed them. 🤔
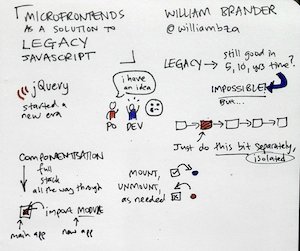
The next talk I saw was “Microfrontends as a solution to legacy JavaScript” by William Brander. I went to this talk because it’s potentially relevant to some upcoming projects. My key takeaway: there are lots of approaches, and each his its pros and cons. Something I remember from somewhere else: the best approach is the one that you can handle the downsides of (and every approach has some downsides).
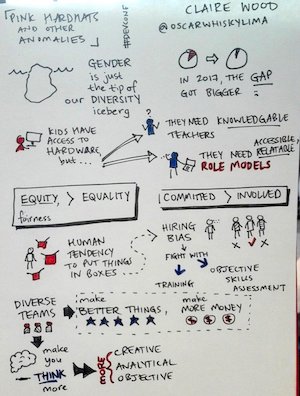
Next up for me was “Pink hardhats and other anomalies” by Claire Wood. I went to this talk because I care about diversity and inclusion. (Doing stuff like RailsBridge Cape Town and trying to get more diverse speakers for CTFEDs (Although I kinda burned out and have stepped back from those, and other things, for a while.) and by talking and doing workshops on accessibility and inclusive design). My key takeaway: diverse teams are more creative, more analytical, more creative, because they make us think more.
Another talk I went to was “Why I decided to ditch Dev and dive into UX.” I went to this talk because it’s kind of the journey I’m taking, and I wanted to see how other people have experienced it. My key takeaways: everyone is a UX Designer; do User Research to build empathy.
Get Your Ideas Moving workshop
Lorraine Steyn and I both attended a session called Get Your Ideas Moving at last year’s Agile Testing Days in Germany. We enjoyed it a lot and wanted to do a remix / spin on it. We wanted to keep the walking and the meeting and talking to new people. We wanted to lean the content away from the local area and towards the conference talks (and getting more from them), memory help, and taking a break from the talks as self-care.
We (very cheekily) pitched the idea to the organisers after the program had been finalised, offering up our workshop as a bonus session (on top of the existing). They said yes! So Lor and I started pulling all our ideas together, took a reccy to the conference venue, and made a plan.
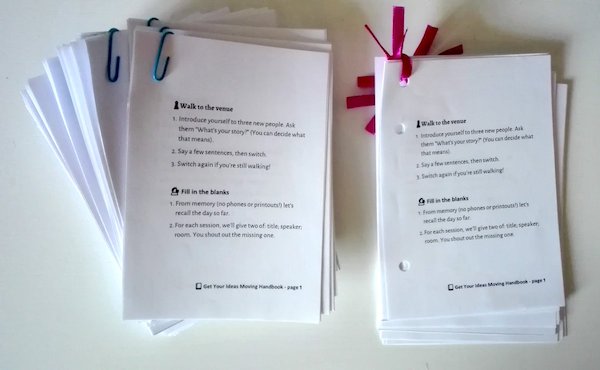
We made and printed a little handbook for the attendees. We talked them through the steps:
- Introducing themselves to others in the group
- Trying to recall the morning’s talks
- Walking and talking with a partner to discuss the morning’s talks
- Do a tiny, quick, sketchnote, or something from the morning’s talks
- A discussion of the 5 memory tips in the handbook, for the afternoon talks
And a hat tip to some of the resources we used to make the workshop: Training from the Back of the Room! by Sharon Bowman; The Accelerated Learning Handbook by Dave Meier; Remember It! by Nelson Dellis; Learning How to Learn by Barbara Oakley, Terrence J. Sejnowski.