Alla Kholmatova’s book, Design Systems, is great. I found it was a good mix of things I didn’t know and things that I knew, but because Kholmatova explained them so clearly, I now understand.
Here I’m pulling together my notes and thoughts to apply what I learned to my next project. It’s a little bit more bullet-y and checklist-y than article-y. I’ve added stars ★ to the bits that really jumped out at me, or had me nodding along as I was reading.
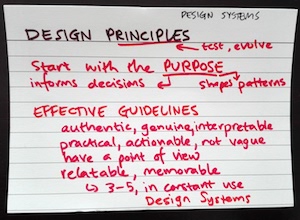
Design Principles
- Start with the purpose: it informs decisions and shape patterns.
- ★ Have 3-5, in constant use.
- Make them actionable, opinionated, memorable
- Test and evolve them over time.
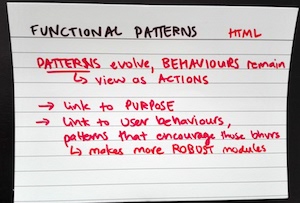
Functional Patterns (think HTML)
- Patterns (view them as actions) evolve, behaviours remain.
- Link them to the purpose.
- ★ Link them to user behaviours, patterns that encourage those behaviours. Makes for more robust modules.
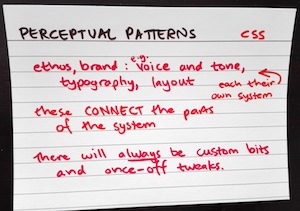
Perceptual Patterns (think CSS, JS)
- Ethos, brand. Examples (each has their own system): voice and tone, typography, layout.
- ★ These connect the parts of the system.
- Note: there will always be custom bits and once-off tweaks.
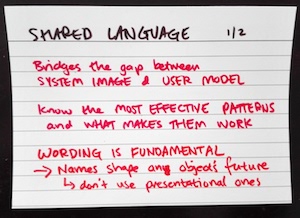
Shared Language
- Bridges the gap between the system image and the user model.
- ★ Know the most effective patterns and what makes them work.
- Wording is fundamental
- Names shape an object’s future.
- Don’t use presentational ones.
- ★ Good names: are based on metaphors; have personality; communicate the purpose; give guidance / inspiration on where to use.
- Name collaboratively.
- Refer to them by their name in day-to-day conversations.
Planning and practicalities
- Show the business case
- ★ Meet the business goals faster, at a lower cost
- Reusable, so save time on design and dev
- Save time on site-wide changes
- Launch new things faster
- Also: visual consistency, better collaboration
- Share successes, ★ stumbling blocks, knowledge across teams and disciplines
★ The right approach is one where you can manage the downsides.
Systematising Functional Patterns
Do the Essential / Fundamental patterns first.
- Identify key behaviours.
- Break down into actions.
- Group by purpose.
- Define patterns.
- Specificity scale is tricky. Name helps.
- Content structure, with variants.
- Repeat 1, 2, 3, at small scale.
Have consistent expression of purpose.
Systematising Perceptual Patterns
Do the aesthetic qualities and signature (memorable, district) patterns first.
- Start with purpose. Be specific.
- Collect and group existing.
- Define patterns and building blocks.
- Agree on principles.
Note
- ★ Clear guidelines.
- ★ Should feel like it acts.
- Shared use, role of colour (not just the RGB).
Pattern Libraries
- ★ Multidisciplinary is more resilient, enduring.
- ★ Examples, with variants, enhance the understanding of the purpose.
- ★ Findability of modules is a big barrier to adoption. Keep it simple.
- ★ Workflow: have a process for adding, even if it’s loose.