Every now and then I go back to my scribbled picture of my UCD process and I think about wobbling it a bit. I spent some time looking at it recently. I added a bunch of stuff, I deleted a bunch of stuff, and I ended up with a slightly adjusted version.
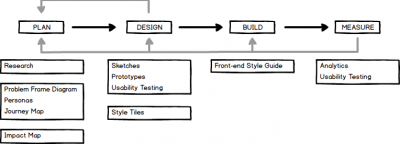
Here it is:
- Plan
- Research
- Problem Frame Diagram
- Personas
- Journey Map
- Impact Map
- Design
- Sketches
- Prototypes
- Usability testing
- Style Tiles
- Build
- Front-end Style Guide
- Measure
- Analytics
- Usability testing
I still keep the focus on the UX and Front-end side of things, since that’s where I work most of the time. I’ve added research to the plan phase of the picture. It’s been implied before, but I thought it was important to have it shown as it’s own, separate, step. I also added Impact Mapping as I think it’s a great tool.
Here’s a quick list of why we need each step.
- Research: for gathering data on the problem.
- Problem Frame Diagram: for finding the overlap of user needs, business needs, and skills of the team.
- Personas: for clarity on who our users are.
- Journey Map: for the path our users take and how they interact with the system.
- Impact Map: for a clear strategic direction and metrics for success.
- Sketches: for content and its priority on the page.
- Prototypes and Usability testing: for validating our solution.
- Style Tiles: for establishing design direction.
- Front-end Style Guide: for responsive, consistent, and maintainable front-end code.
- Analytics and Usability testing: for continuing to validate our solution.