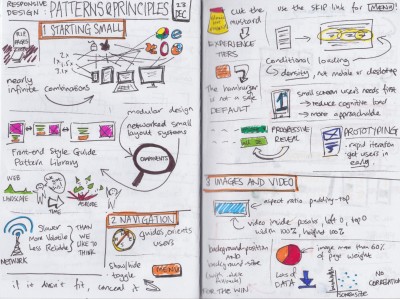
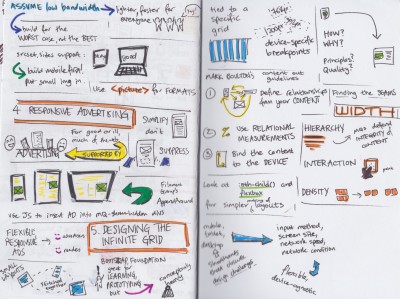
One of the many books that I marked for holiday reading was Ethan Marcotte’s latest book: Responsive Design: Principles and Patterns. It’s a nice mix of specific patterns and lofty principles. As I sometimes do, I made some sketchnotes as I read through.
Marcotte talks about modular design and creating a network of small layout systems.
When we make assumptions, we should assume the worst (smallest screen, slowest network, and so on), and add enhancements from there.
He also talks about the UCD (User-centered design) importance of prototyping, and getting our work in front of users early and often. In talking about frameworks such as Bootstrap and Foundation, he talks about using those for (throw away code) prototypes, but not for production code.
Marcotte puts forward width, heirarchy, interaction, and density, as things to look at for finding the seams in our components: when do things change, how, and why?
I tried something a little different with the sketch notes this time: colouring in. Here are the black and white originals: one and two. I think that I overdid it a bit with the colour. Next time I’ll pick one or two colours, and use those for adding highlight, shadows, and things like that.