As part of the discussion that started with Alex's post, that caused me to write mine, then to Le Roux to write his, I wanted to have a quick look at Le Roux's excellent tool for looking at the Open Type features of Google fonts from a Progressive Enhancement point of view.
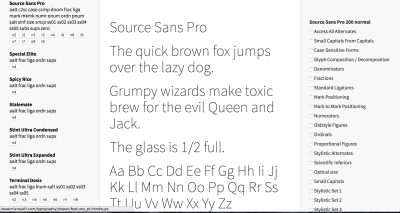
Here's what the tool looks like normally:
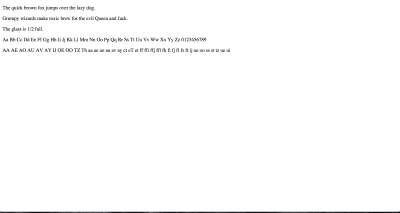
Here's what it looks like with JavaScript turned off, to simulate broken or failed JavaScript:
Not as awesome. To be fair, it's not the only thing that relies on JavaScript for core functionality. It's not even the only thing about Typography that relies on JavaScript for core functionality. Here's The State of Web Type with Javascript turned off:
(Quick aside: checkout Kenneth Normandy's Normalize-OpenType.css for some additional interesting Open Type stuff.)
So I did a very quick and dirty bit of code to see what could the basic, core, experience of the tool look like without relying on JavaScript. Here's how I built it up.
Problem: it requires JavaScript
The tool lets you preview a Google font, and tells you what Open Type features it supports. The steps are:
- Choose a font and variant
- View the preview
- Toggle open type features on and off
That core functionality is essentially ticking a few boxes, submitting a form, and seeing the result. This is a prime candidate for being done with Progressive Enhancement!
A quick sketch of a solution
Here's what I came up: just HTML and a tiny bit of CSS. It's a prototype. Sketch. Thing. And it looks ugly. It's not functional (because the filtering and selecting would happen on the server), but hopefully you get the idea. It doesn't contain all the fonts. For this purpose, that's okay.
Bonus features
- I added some styles to make it small screen friendly, which the original tool is not. A little bit of column shuffling means that people not on a large screen can also use the tool.
- I enabled deep linking by using the GET method on the form. That means you can share a link to a filtered version of the results ("Hey, look, this font has All The Things Open Type!").
The nay-saying corner
- People won't do {that} on small screen devices. Yes they will. People will do anything on small screens if you make it good enough. Sometimes it's the only screen they have with them, sometimes it's the only screen they have.
- That example is just PE for PE's sake. No, that's just PE: that's what it is. Taking the simplest (and to be fair, often dullest) version of an idea and building it up from there. This sketch is just the first step.
- Why don't you just build the real thing with PE then? Because, like you, I am busy and don't have much free time. The free time I do have to code, I want to spend on my own stuff. (Like fixing up this site that is now other three years old.)
- Ha! I told you PE takes longer! Not necessarily, but (like writing any code) it does take some time. See the point above.
- You've gained nothing from a PE approach here. I think that we have. Now people on a wider range of screens could use the the tool. Now if the JavaScript fails or errors, they could still use the tool. I think those are both worthwhile things.
- Shut up, let it go now. Okay.