Today’s google doodle is for John Venn’s 180th birthday. I did maths at university, and a love of numbers and stats and things has stayed with me. Since I’m a fan of charts and graphs, and Venn diagrams in particular, I decided to make a little one today.
At first, I wanted to do more flag waving and shouting about responsive web design and the One Web, but when I started sketching things out, I realised that it’s actually kind of complicated, and has a number of criss-crossing dimensions. That means it doesn’t fit Venn Diagrams too well. Instead, I want to show where I think Front-end developers live in the world of the web, using a somewhat simplified picture.

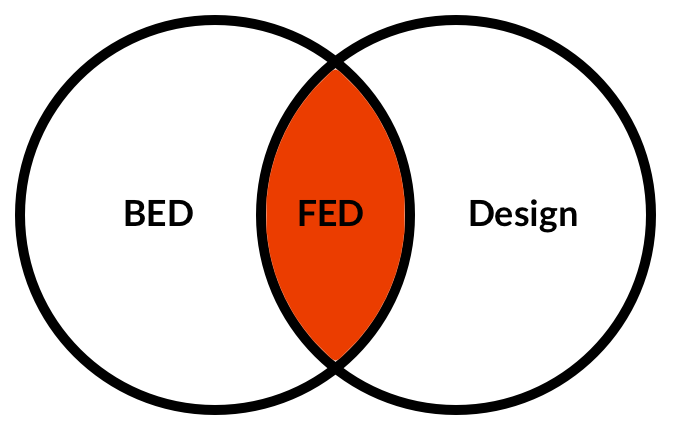
Back-end developers (BED) do all the behind-the-scenes stuff that makes a web site run, like Databases and APIs and things.
Designers do all the to-the-human stuff that makes a web site work well, like visuals, user experience, and things.
Front-end developers (FED) sit somewhere between the two. They have some design and interaction skills, and they have some coding skills. More importantly, they provide a bridge between the very tech-y side and the very design-y. They can speak bits of both languages, so they’re able to translate between the two.
Mix it up
I’m a strong believer in cross-functional teams: having a mix of skills and levels of tech and design skills across a team makes everyone smarter, better at being part of the team, and better at their jobs. I think that working with back-end developers and designers gives front-end developers a wider context to what they’re doing, and it helps them skill up. I certainly find this to be true for me. It goes both ways, of course: learning a little about front-end development makes back-end developers better at their job and designers better at theirs.
I hope to expand on this in the talk I'm giving at the UX South Africa conference in a few weeks time. Eek!